
Roles
- Scrum Master
- UI/UX Designer
- Information Architecture
- Front-end development
Year
2019 - Present
Overview
A brand new ordering system for KCOM will help agents and customers deliver a time-saving order journey focusing on providing a great user experience, help process orders cleanly, effectively, and efficiently. This new system will help replace legacy systems, be the new engine behind KCOM order management, and ultimately help drive a first-class experience for customers and internally for the business.
The Problem
KCOM is going through a complete digital transformation with its services and systems to bring them up to date. The first project on this roadmap was to create a brand new order management system to replace the existing one.
This new system will utilise Salesforce as the leading CRM and Vloicity as its industry management tool that works in sync with Salesforce. The perfect partnership will help tackle order management and capture orders as part of Fibre expansion plans.
Main Goal
The main goal for this project was to create an order management journey from start to finish working with other scrum teams to deliver the first iteration of KCOM order management in under eight months. We need to hit the deadline date to tie in with KCOM expansion plans of capturing new customers effectively within the expansion area.
Business Goals
- Streamline order management process
- Reduce call times for agents
- Improve customer experience
- Improve agents experience

Roles and Responsibilities
For this project, we created a brand new sprint team that focused on delivering a great user experience for the new order journey that would support KCOM agents in capturing customers orders effectively.
My role was as the scrum master for the new team. I made sure we delivered the complete order journey for the required deadline. Gathering information from stakeholders, facilitating demos and feedback sessions and designing journeys, mapping data to help process information within Salesforce and Vlocity and working closely with the agents to get the most effective order journey process.
The Team
For the project, the team consisted of a group of brilliant team members in the UX space and quality assurance, which worked exceptionally well, bouching ideas and supporting each other through the entire project.
- Jacob Stone, UX Designer
- Tom Drinkall, UX Designer
- Pramilla Kamdam, QA Tester

Research
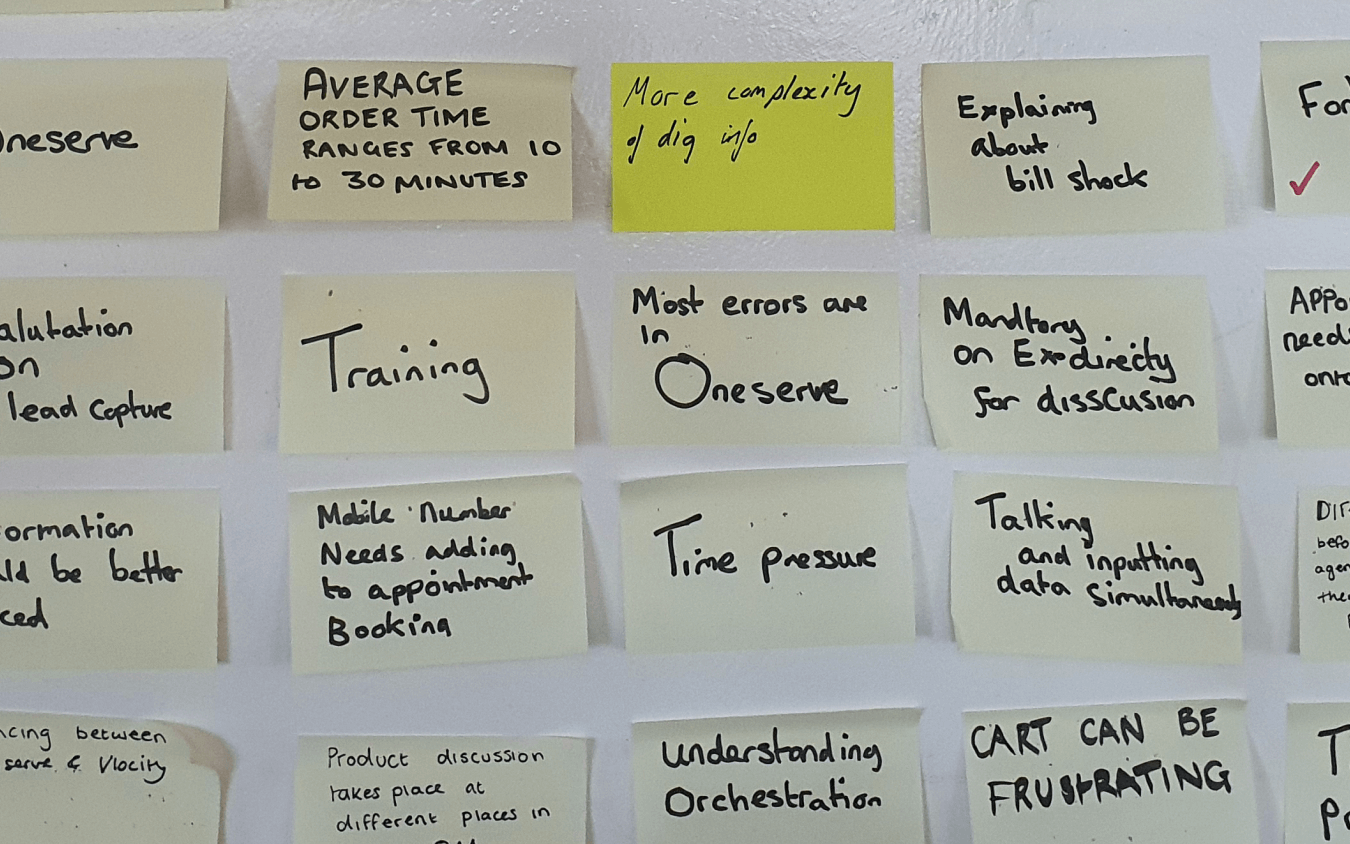
It was essential for us to understand the current KCOM system, know how it is used, what sort of information is captured and see the limitation and pain points agents have when processing the orders whilst speaking to the customers. So we set up an observation session where the team would sit with the agents, observing them placing orders with the customers.
We noted any key elements we need to consider when building this new order journey keeping in mind this new journey need to be easy and efficient. The agents time is vital when completing multiple tasks opening different services to capture critical information to ultimately fulfil an order for the customer whilst communicating with the customer. Hence, based on our observations, we need to consider areas to automate and streamline the process.
We would also conduct one-on-one sessions to sit with agents and ask them questions about the current system. It was essential to have this session because talking about it aloud shines through critical pain points and issues we may have missed from observations.
Overall we needed to hit the ground right with this project, so getting first-hand experience of what the agents go through day-to-day and feedback was vital to set an excellent groundwork.

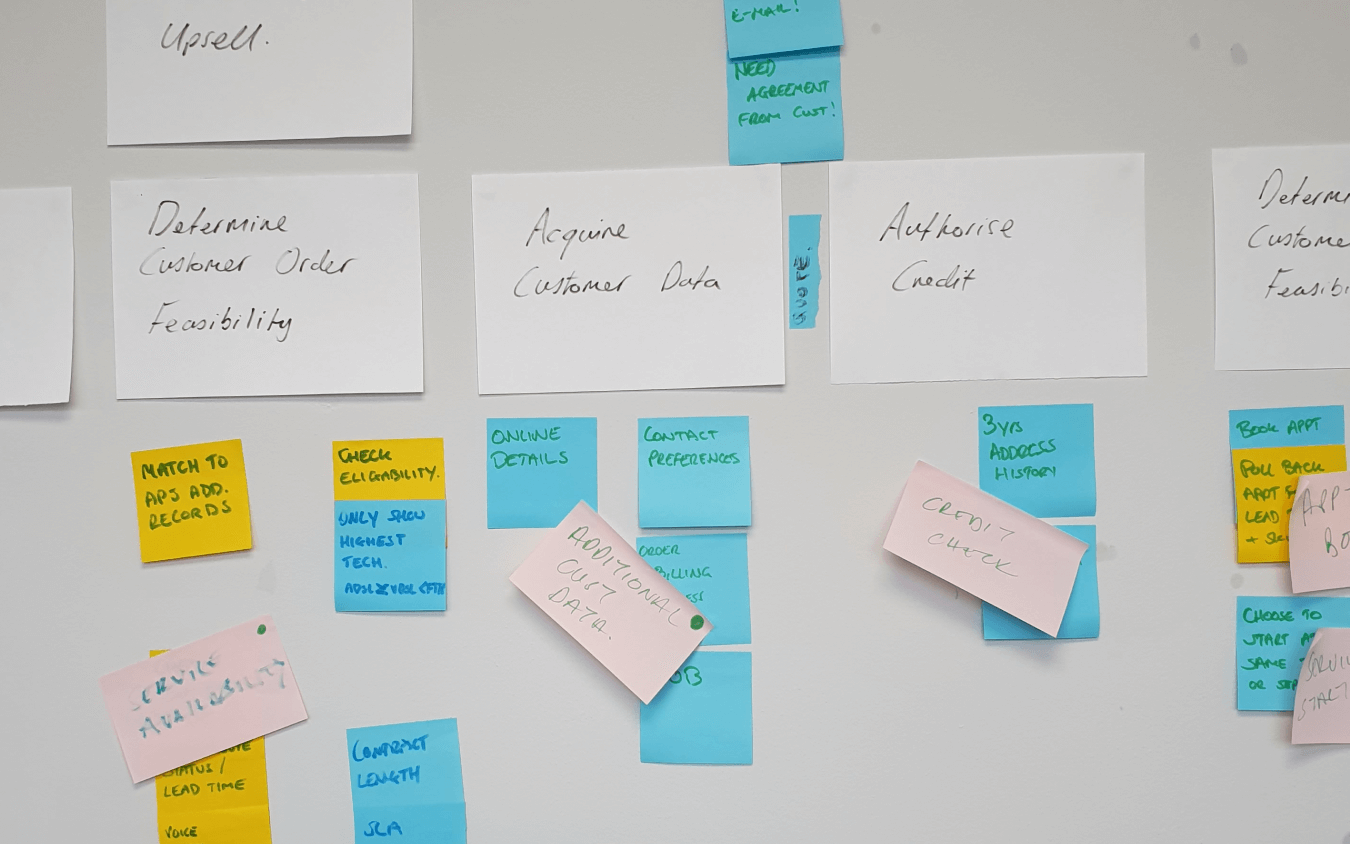
New Journey
After the team finished the observation session, we got together and started to map out a new journey based on the business and agents needs. The baseline of the new order journey centred around delivering the "perfect order," on this idea, we would provide an internal shopping cart-like experience.
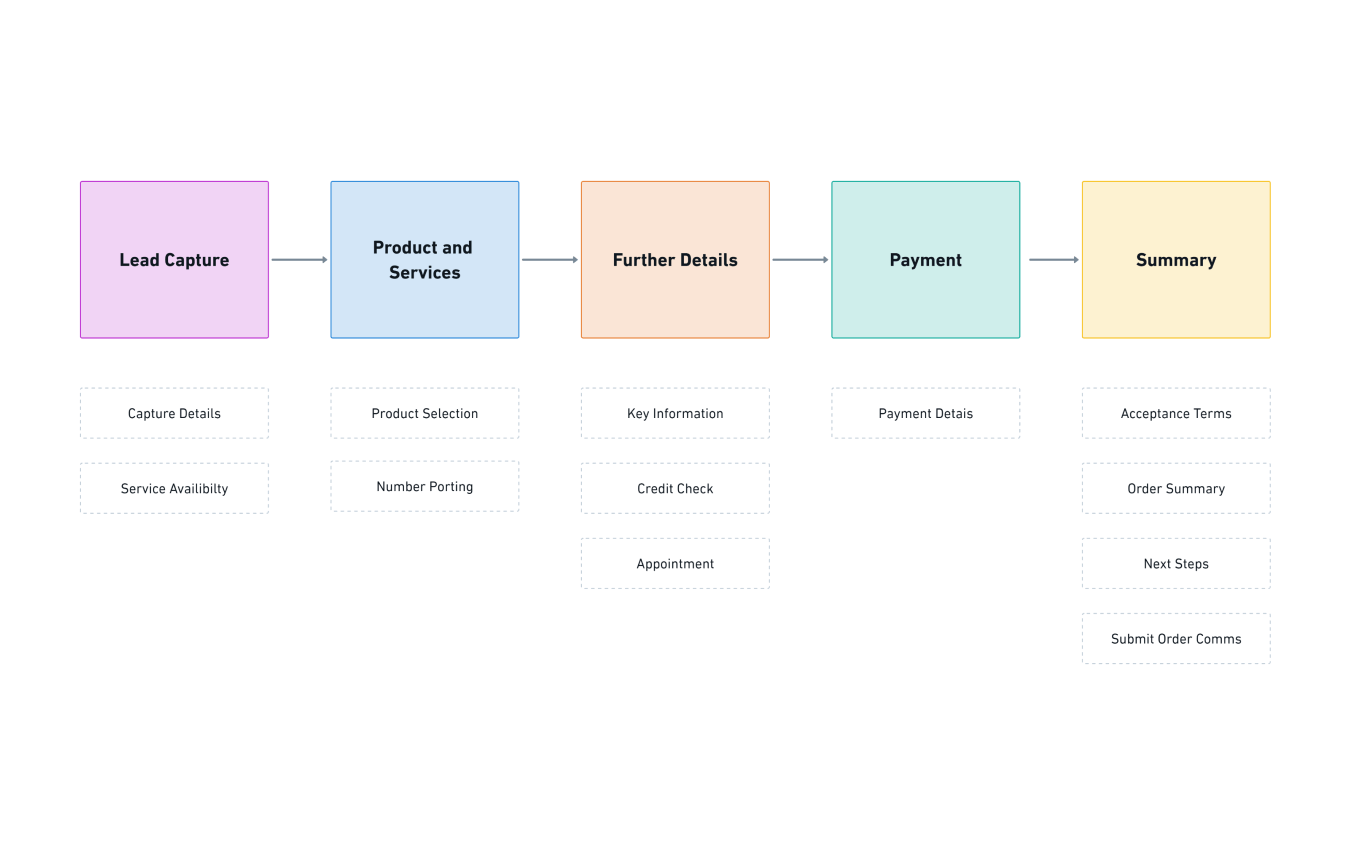
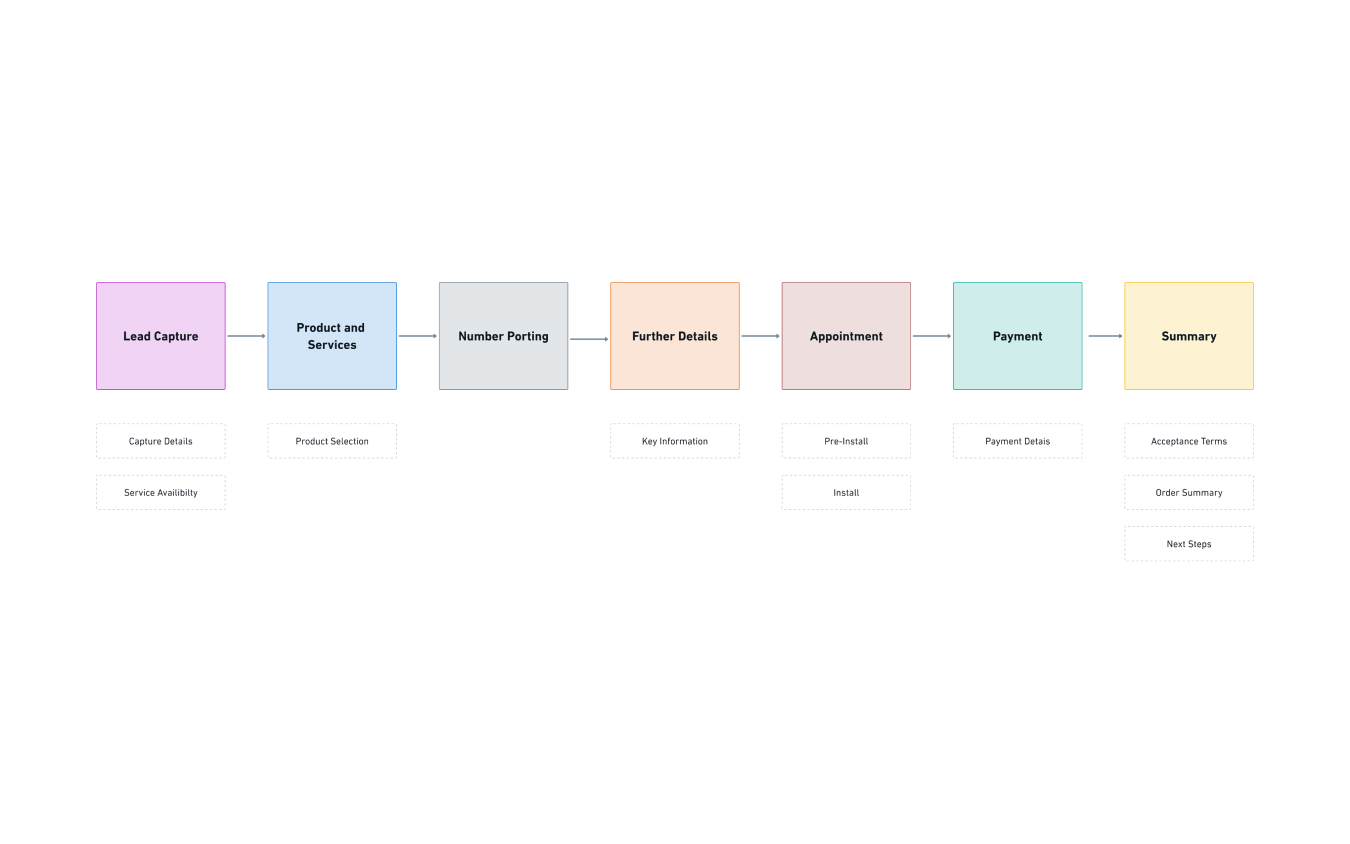
The fundamental idea is that an agent placing an order would have the same experience as a customer placing an order online and have a clearly defined journey. The order journey will be split into five core segments:
- Lead capture
- Product and services
- Further information
- Payment
- Summary
Lead capture would capture the minimum information on the customer like name and contact details and address information to see if we can provide service to their address. The second journey is product and service, where agents will select products from our product catalogue.
The third step is further information. This journey will capture the rest of the information about the customer to help build a complete profile of who they are and capture critical information like appointments for installation.
The fourth step is the payments section, where we capture payment details and provide different billing types to suit the customer needs.
The final step is the summary. This last step is to provide terms and conditions for the agents, an overview of the order and information we have captured and send out the confirmation email and documentation associated with the order.


Wireframing
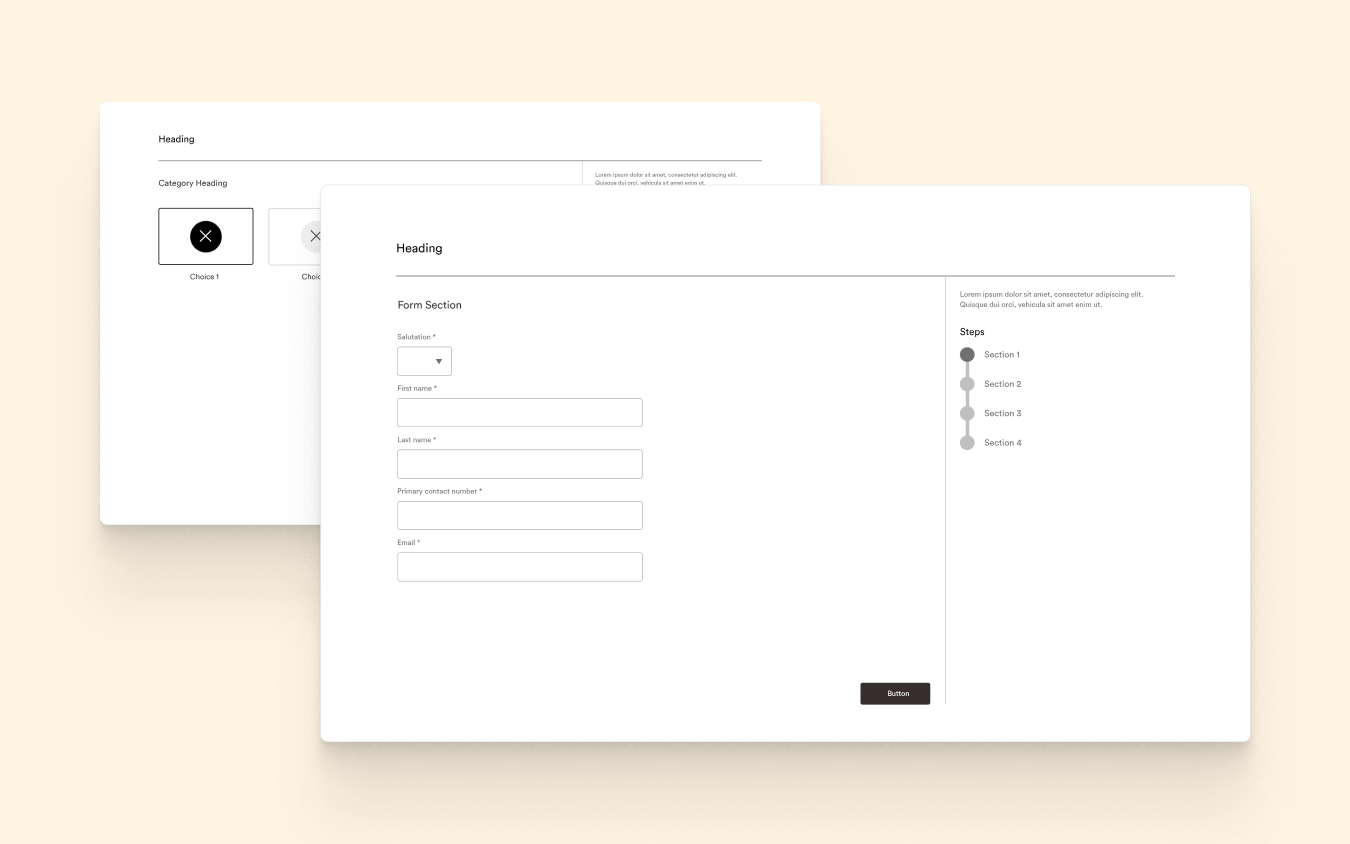
After finalising the order journey, we ran it through the stakeholders and users and implemented feedback to include essential processes. Finally, we started the next phase of the project by designing the wireframes that each step will become.
Each low fidelity wireframe represents the steps of the order journey to have a clean, minimalist design. We wanted to go down this approach because we want the agents to focus on capturing information as quickly and efficiently as possible.
Inputs will be clearly labelled and follow a vertical line to make it easy for agents to scan through and complete. In addition, each form input will have enough space between each field to make sure it is engaging and clear to read and identify.
Inputs and critical information will be grouped into crucial sections, making it easy for the agents to digest. For example, the payment screen captures different types of data, payment type and billing type and accessibility needs for our customers.
Once we created our wireframes, we would send them out to stakeholders and users to gather feedback to improve them before we applied a top-level UI.

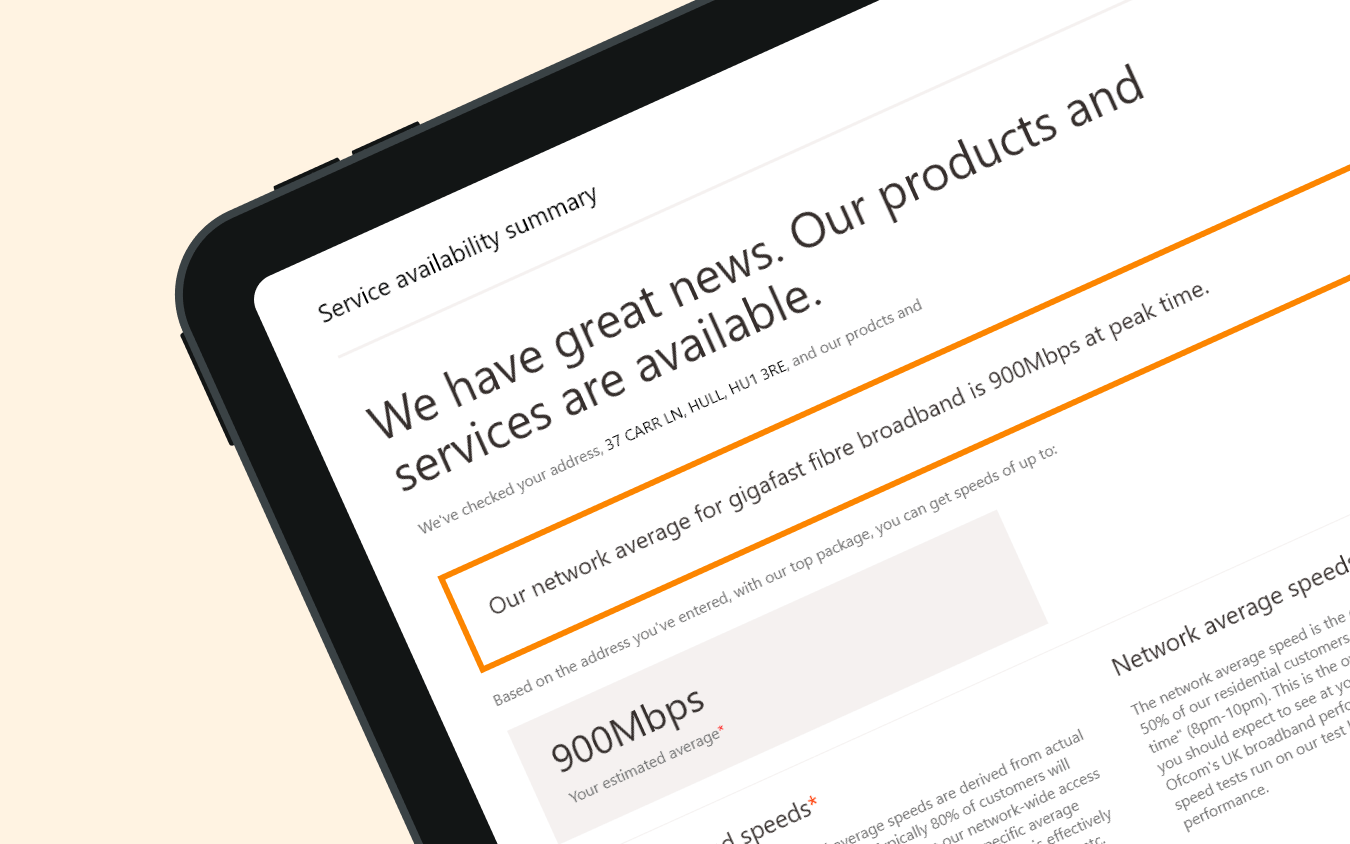
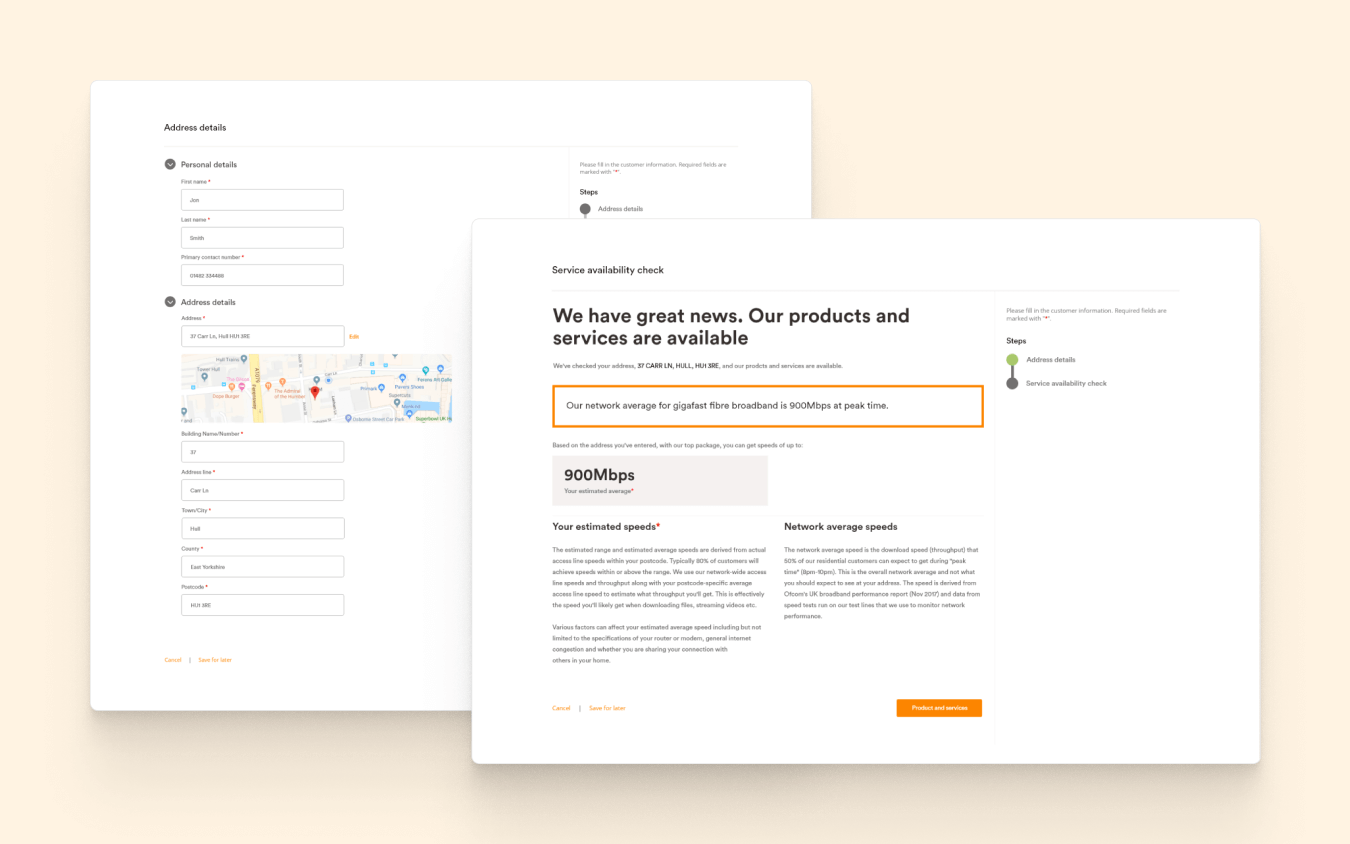
Ui Design
Once we had the initial structure, we started to apply the next layer of designs utilising KCOM brand guidelines; we mapped out key identifying areas to ensure that applying the UI kept the agent focused on the task at hand. So we use KCOM orange to highlight key areas like proceed buttons to progress through the system, essential navigation like cancelling the script, and critical links the agents would find helpful.
Our forms are identifiable and transparent in terms of the information we need. The structure follows a linear approach in a singular column design. We went for this approach because we want the agents to quickly fill out the information presented to them and not get trapped looking in different areas to identify. The overall result of this implementation would help the business achieve speed and accuracy of data.
We reduce the number of inputs we would need to capture customer information, which would help reduce the customer and agent time when processing orders and help streamline the business processes.
Required inputs feature an asterisk (*) and are highlighted in red. We also highlight the inputs green to indicate to the user that the information they have captured is correct and provide tooltips on specific inputs to inform the agents.
We also use regular expression and javascript to improve data clarity when an agent captures a person name, and we automatically update the first name and last name. In addition, we automatically set the input to capitalise the first letter we implement these features through the system to help improve data clarity and the overall customer data presentation.
These are some UI features that we implemented in our order management system. Once we created all the updated wireframes, we would send them out to stakeholders to give us feedback, and we would also produce a process document.
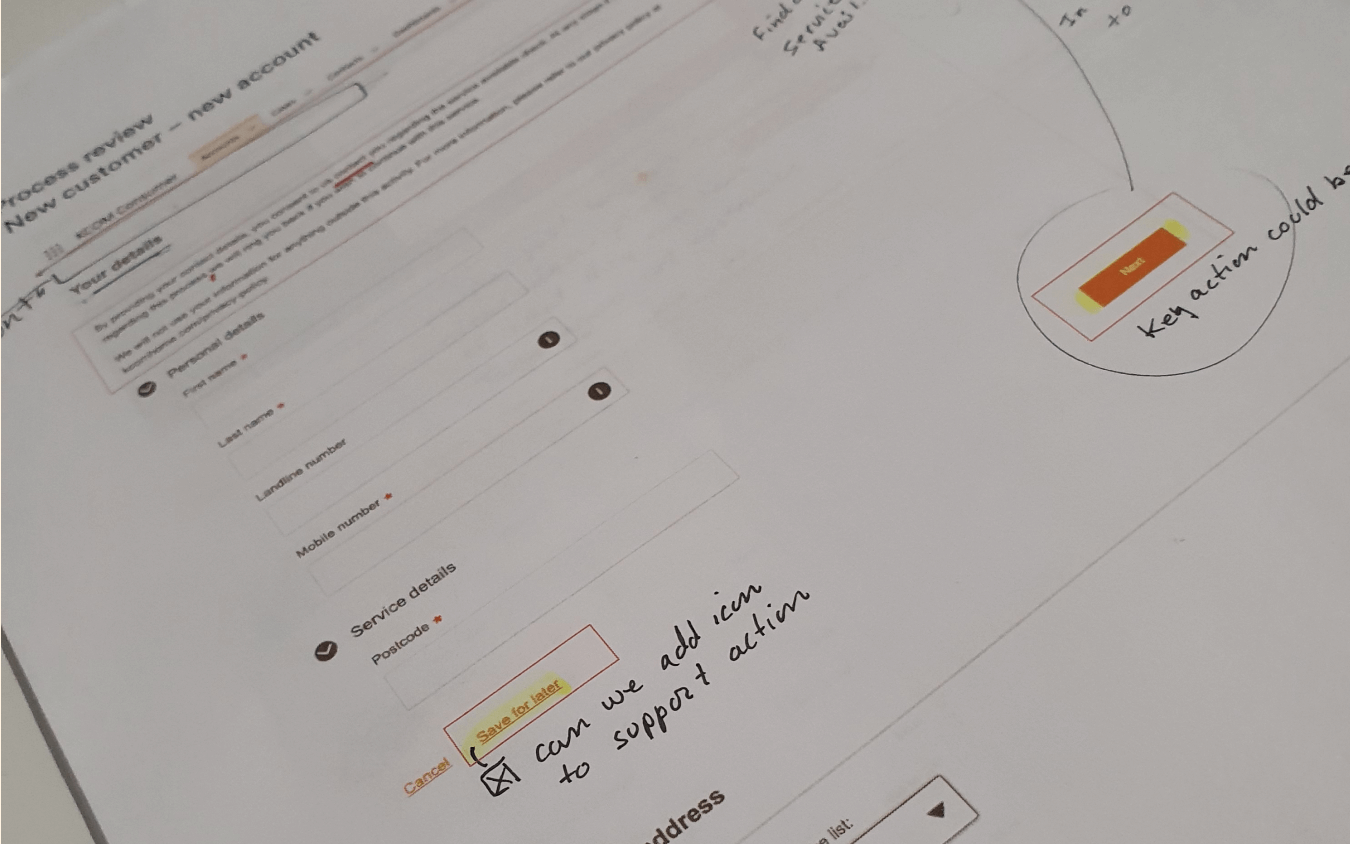
This booklet contained the journey designs. Stakeholders would write any input and thoughts they had on the process document. These process documents were beneficial as they helped the stakeholders focus on providing feedback because sending designs via emails can easily be missed, accidentally deleted and got lost in the day-to-day noise.


Handling Data
One of the critical features to build our order management scripts was utilising Vlocity Dataraptors. This data mapping tool enables read, transform, and write data in Salesforce and our order management scripts.
We would use this tool to help take information from our script and populate Salesforce with clean data that our agents provide. Still, we also used this tool to extract data back into our hands and populate information on the screen and pre-fill inputs to help save the agents time. A couple of examples of this is the summary screen
We pull the data back so the agent can check with the customer to make sure it's correct before proceeding and automate key areas of the process to reduce further the time it takes to process and create the perfect order.
We would take this set further and create specific data raptors to handle different types of data reusable in our scripts to speed up both the development and testing processes, which has been incredibly useful when building the order management system with the time frames.

Continuous Improvement
It was vital for the project to improve and deliver continuous improvements for the system and have that mindset of providing improvements and not have a chuck over the fence mentality and forgetting about it and moving on to the next project.
When we released the order management in UAT, we got the agents to run through the system to make sure they were happy with the journeys, give us feedback, and highlight areas we needed to improve.
We would capture this information and have a brainstorming session to group the data into a priority list for MVP and deliver it in the allocated time frame. The brainstorming session also highlighted areas where it would be nice to automate the process further to improve the system.
One example of this was after releasing the first phase of order management to live. We had many areas of the site that would be manually processed as we got up and running with other services KCOM had and 3rd parties that we used. For example, we had an engineering appointment system that the agent would use to book the engineer time for installs or pre-installs.
They would capture the information in one system and then perform a swivel chair to log the same information into the order management system, which was very time-consuming. We automated this process to cut out the middle man of manually logging this information and reducing the call time by 13% and provisioning time by 11%. We continue automating the order management to streamline the service and update the services, benefiting the business and the customer.

Accomplishment
The project was delivered in less than five months and launched on the 1st of April 2019. Overall, the entire project was a massive success, with all the sprint teams working together to deliver the project under the deadline date. In addition, it was a great project to be a part of and working with other business areas helped build great relationships within the business.
On a personal note, this was my first time being a scrum master for a brand new team created just for this project. I wanted to take the opportunity to prove that I could lead a team and be successful and achieve the goals the business has set in which the team went above and beyond delivering.
I am incredibly proud of the team's work effort, supporting each other and the work they produced. I couldn't be prouder.
Achievements
- Delivered a whole end-to-end product journey for the agents
- Less dropout of our customers through our order journey
- Automate appointment booking which has help reduce order call time by 13% and provisioning time by 11%
Next steps
- Automating essential journeys to help reduce manual operations.
- Introduce further features for both retail and business to help grow the business
- Integrated our existing customers into our system